HTTP请求:是指从客户端到服务器端的请求消息。包括对图片、文件内容等资源的加载请求等。
越是功能强大的主题,插件安装得越多,调用的CSS 文件和 JS 文件也越多,有的插件可能只需要用于某一个特定页面,但由于插件开发者的疏忽或者代码技术欠佳,这些插件通常会加载到每个页面上,即使它没有被使用。
有些无需加载的文件(主要是CSS和JavaScript代码,以及其他内嵌的代码),都会额外生成不必要的HTTP加载请求,累加到页面HTML的总体积上,增加页面加载时间,从而减慢我们的网站速度。
这些都会造成 Google 搜索排名不佳。所以我们就需要通过一定的手段来改进优化网站的代码,以达到减少HTTP请求的目的。
如何检查HTTP请求?
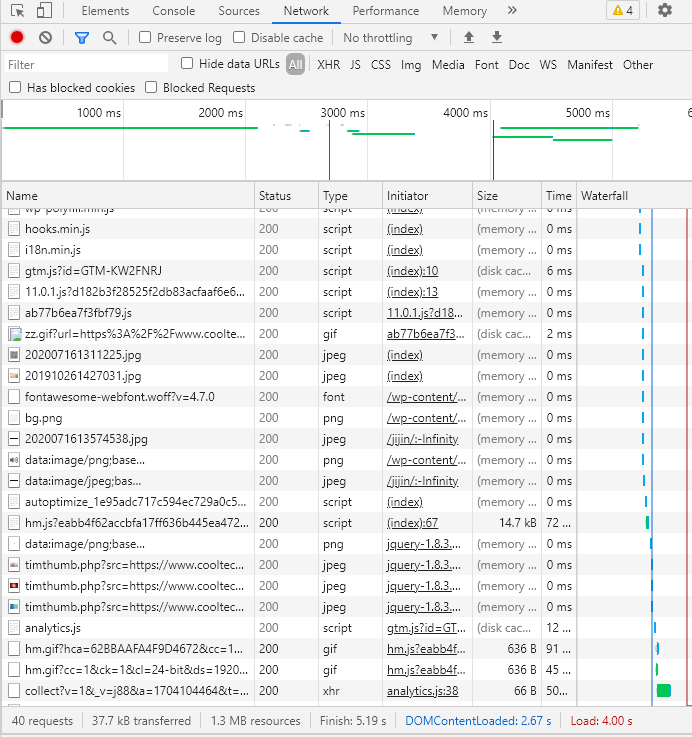
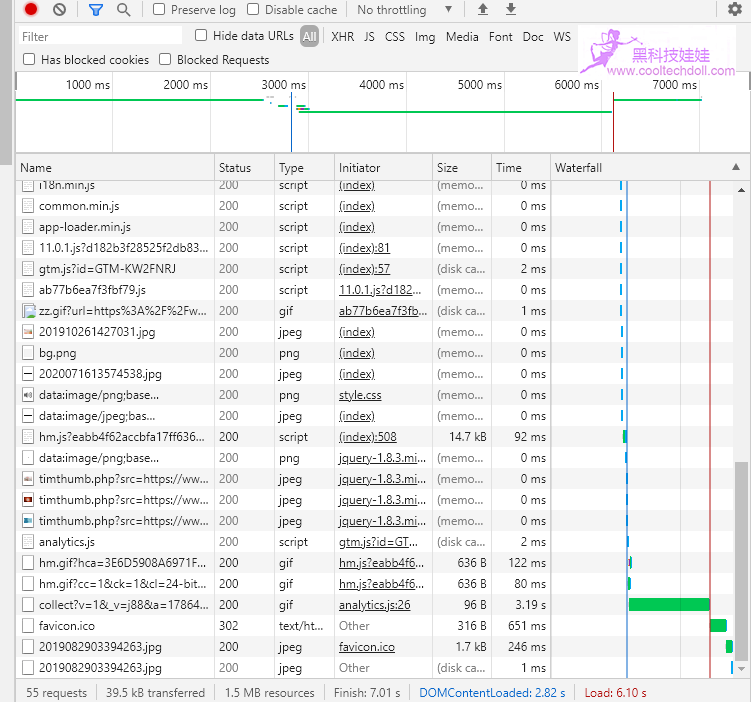
在谷歌Chrome浏览器使用F12/右键检查,切换到Network,按F5 刷新页面,就可以看到每个文件的加载时间,最后在最下面的左下角看到总共有多少个请求。
下面的截图是来自黑科技娃娃的博客,比如打开我的网站首页,浏览器总共向服务器发送了55 个请求(包括CSS 和 JS,占大头的是JS的代码,注意随着网站内容的增多,HTTP请求也会越来越多。)

网站HTTP请求
然后检查下有什么错误提示,看提示是否加载了图片或其它资源,检查网站是否有错误的状态码。
还有重定向 (Redirect) 过多: 多个重定向会进一步减慢网站的重定向等待时间。最好的做法是最终合并成单个重定向:从 HTTP/HTTPS 或者不带www /带www的访问。
还有一些插件的供应商用的是HTTP/1.1服务,只要你用了这类程序,网站的HTTP请求加载会很慢,大部分的主机是支持HTTP/2,支持文件的异步加载的。
time下可以看到每个文件的加载时间,观察网站首页加载的总容量和加载的主要内容,参看状态码看是不是200(无缓存)和304(有缓存),然后看哪些文件拖慢了网站的速度。
如果出现 403, 404, 500, 502 状态码或其他错误状态码,就按照具体的描述一个一个改正,比如404错误可以找到那个网址删除,或者干脆做个新的网页。
减少HTTP请求的方法
减少HTTP请求是为了降低数据库连接数量,降低js和css的响应次数,从而减轻服务器的负担,让网站运行更流畅。
解决方法就是优化CSS和JS(主题和插件产生的脚本和样式表称为JavaScript和CSS渲染阻止)。
优化分为合并和缩小代码文件,合并文件可以减少HTTP请求,而缩小代码会减小文件大小,二者缺一不可。
缩减CSS和JS代码,即从HTML、CSS和JavaScript文件中删除执行代码中不必要的字符,如注释(这包括开发者注释,这些注释对于用户是不可见的,搜索引擎也将忽略注释中的文本)、格式、空格和换行符(从主题模板中删除),通过消除所有其他字符以仅保留代码来减小文件大小。
缩减文件不会对减少HTTP请求起到多大作用,此时就需要合并文件,压缩js和css是为了让CSS和JavaScript文件合并。
例如你的网页加载了8个外部CSS文件和8个外部JavaScript文件,则将CSS和JavaScript分别合并到单个单独的文件中将只产生2个请求,而不是16个请求。
网页是从上到下加载的。如果页面顶部有呈现块CSS和JS,浏览器将停止加载,直到文件完全加载,所以在这之前,用户将看到一个空白页面。
而在某些情况下,可能不能选择合并文件,特别是对于经常更改的第三方文件和脚本,在不影响页面展示的情况下,你可以推迟加载此类资源或者把它移动到页面底部。
当然JS、CSS等静态文件也可以单独存到第三方云存储,这种速度也非常快,不过你网站HTTP请求不多的话,一般可以忽略这种操作。
一般我们采用以下做法来减少HTTP请求:
精简插件
WordPress插件附带了大量的文件,如PHP、CSS或JavaScript等,每个插件激发的每个文件都将创建一个HTTP请求,插件越少,请求就越少。
如果JS出现错误的代码,一般是插件之间互不兼容导致的,所以尽量精简插件,把能不用的插件都删除了。
使用代码优化插件来处理CSS和JS代码
代码优化插件都有代码压缩的功能,可将多个JS脚本合并为一个脚本,或将多个CSS文件合并为一个样式表,这样可以减少下载资源的时间,从而加快页面加载速度。
一般缓存插件的原理就是扫描页面并检测所有加载的资产,在编辑页面/帖子时,选择不需要加载的CSS/JS。
建议 :Autoptimize和Asset CleanUp,二选一使用即可,小白推荐Autoptimize,愿意折腾的可以研究Asset CleanUp。
如果你以后用了一些比较好的缓存插件,里面有CSS和JS优化功能的话,那就可以删了这两个插件。
Autoptimize插件
这个Wordpress优化插件可以在网站后台插件那直接找到下载,对HTTP请求的优化是最明显的。
Autoptimize 主要是针对html、js、css等进行优化 ,也可以删除谷歌字体,插件的工作原理是通过创建php的缓存文件,再读取页面中的js、css等文件,将其写入php文件中,并压缩。然后在html页面中通过引用这个缓存PHP文件来实现页面的正常访问。
此插件会自动在插件目录下的Cache文件夹中储存经过优化的缓存数据,如果你页面使用的是不同的样式表,就可能会导致文件夹变大。
有些人会把它归类为缓存插件,但是我觉得它最多是局部缓存插件,功能比较少,跟那些大缓存插件来说有一定差距,注意不能和其他一些缓存插件共用!如果出现了页面或者某些插件不能正常工作,那么就请你禁用相关的优化选项。
他还包括动态图像优化 (支持WebP) ,集成了ShortPixel这个图像优化工具,ShortPixel的图像优化可提供3个级别的质量LOSSY, GLOSSY OR LOSSLESS,不要用这个功能,会造成CPU负载加剧。
如果你的主机商是SG,则无法正确设置Cloudflare,并将其与ShortPixel自适应映像一起用。其实你完全不用管其他乱七八杂的设置,只要按照我下面的精简设置就可以了。
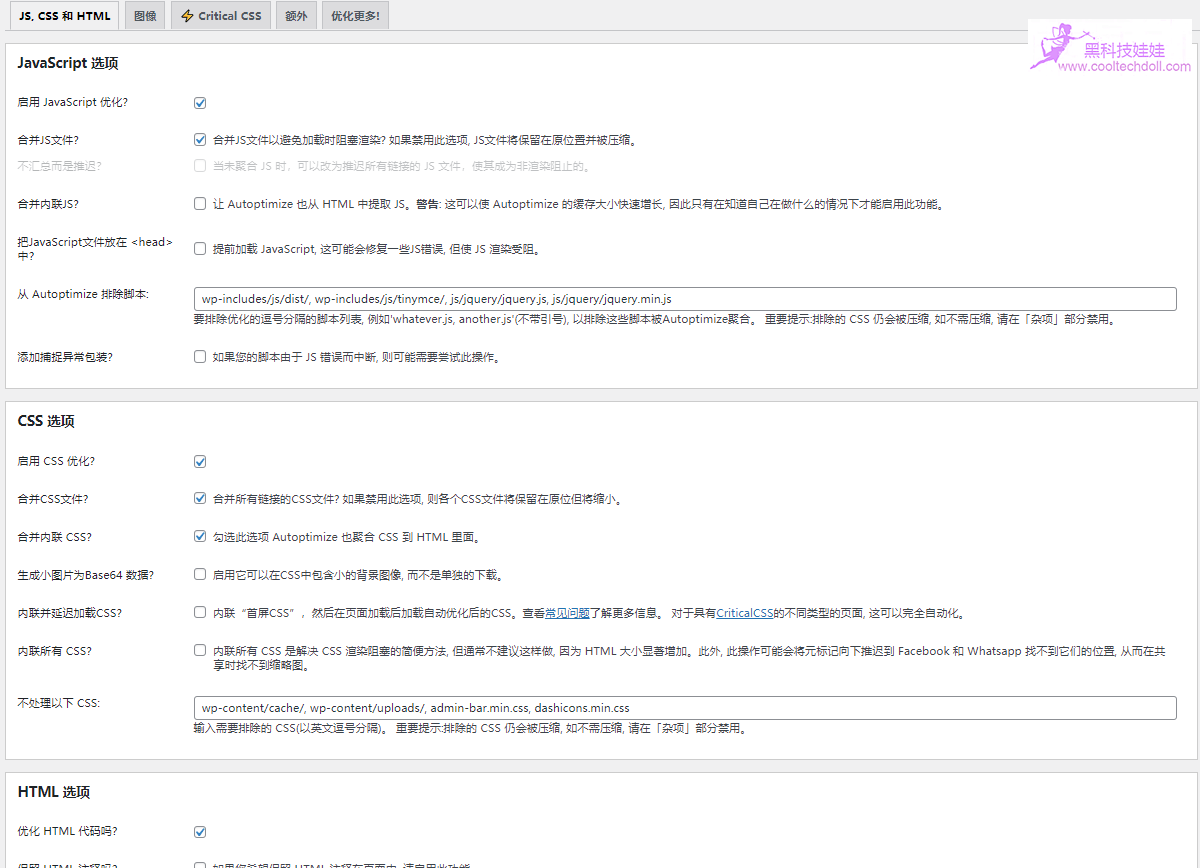
Autoptimize设置激活插件后,在 设置Settings —— Autopitimize,设置时如图勾选“优化 HTML 代码“和”启用CSS优化”右上角的其他设置不需要去做修改。
酌情勾选“启用 JavaScript 优化”,因为有些同学喜欢跟缓存插件一起用,如果有设置过同样的优化可能会出问题,不要选重叠功能即可, 否则可能造成主题部分功能不可用,切记!
注意:如果个别WordPress主题本身带有JavaScript的特殊效果,比如一些动画功能,那么网站可能无法按预期加载。这个效果可能被延迟,导致不好的用户体验。这个时候就不要勾选JS优化这个选项了。
设置后网站的请求直接就减少到了40个,文件加载时间也减少了两秒多。
Asset CleanUp优化插件
一个优化前端性能的插件,让你可以选择在网页上禁用不需要在网站上加载的文件,合并/缩小CSS / JS文件 ,去除GOOGLE字体,但它对减少HTTP请求效果不如Autoptimize。
如果你不确定是否需要在页面上加载某些 CSS 或 JavaScript 文件,并且担心某些内容可能会破坏网站的功能或布局,那么可以使用“Test Mode”,你可以在插件的设置页(Settings)下激活Test Mode。
在此模式下设置的所有规则仅对已登录后台的管理员生效,常规访问者看不到测试模式下的页面,看到的还是正常的网站页面。
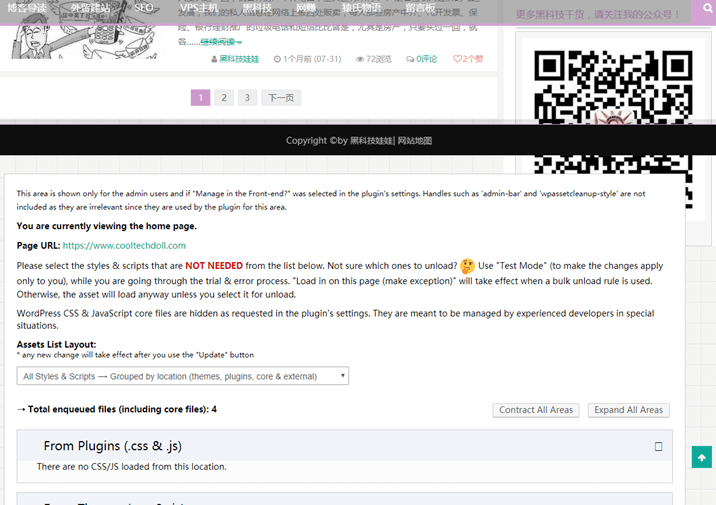
当你在测试模式下,你可以开启设置页下的使用偏好(Plugin Usage Preferrences),然后启用 Manage in the Front-end(在前台页面管理)。
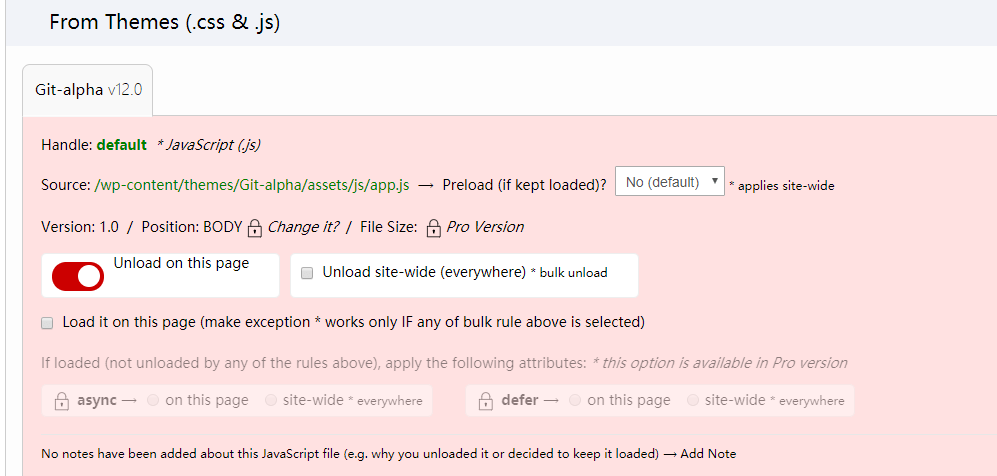
当你的登陆你的网站后,会发现每个 Page 或者 Post 编辑区下方,会显示出加载了哪些文件资源,可以让你选择CSS等代码需要删除还是保留在这个页面,因为有些代码不用全站加载。
你可以进行单独的设置,等一切设置好后,关闭“测试模式”,你所做的更改也将对未登录的网站访客生效可见。
这个针对清除多余代码加载的插件设置起来还是有难度的,有兴趣的可以研究下,千万不要忘记开TEST MODE模式,以免造成悲剧。
一般来说我们只要设置好首页就可以了,比如禁止一些文件,就减少一些 Requests,这个文件一定要选对不要乱弄。
Asset CleanUp插件有几个别的缓存插件所没有的功能:
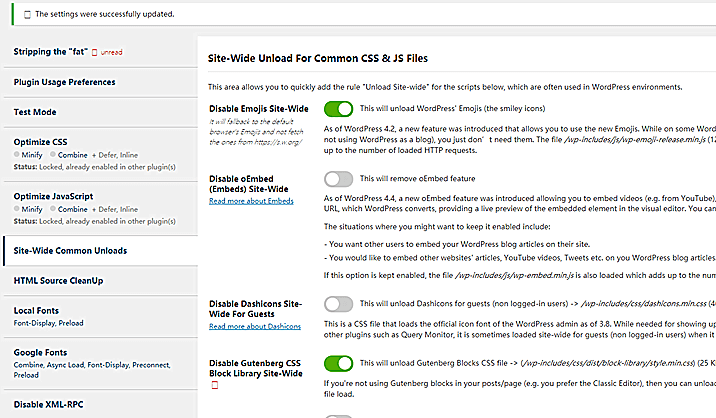
Site-Wide 不加载文件设置
你可以在 Site-Wide Common Unloads 这里,按照截图中的设置去启用相应功能。禁用 Emojis表情文件、禁用新款的古藤堡 Block 编辑器的 CSS 库(一般我们都习惯用经典编辑器),如下图设置。
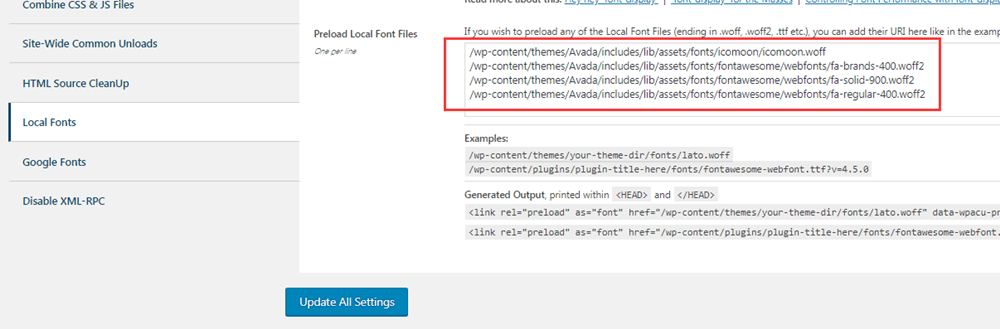
Fonts 本地字体文件的预加载功能
在 Local Fonts 这里,可以在 Preload Google Font Files 文本区内填入需要加载的字体地址。
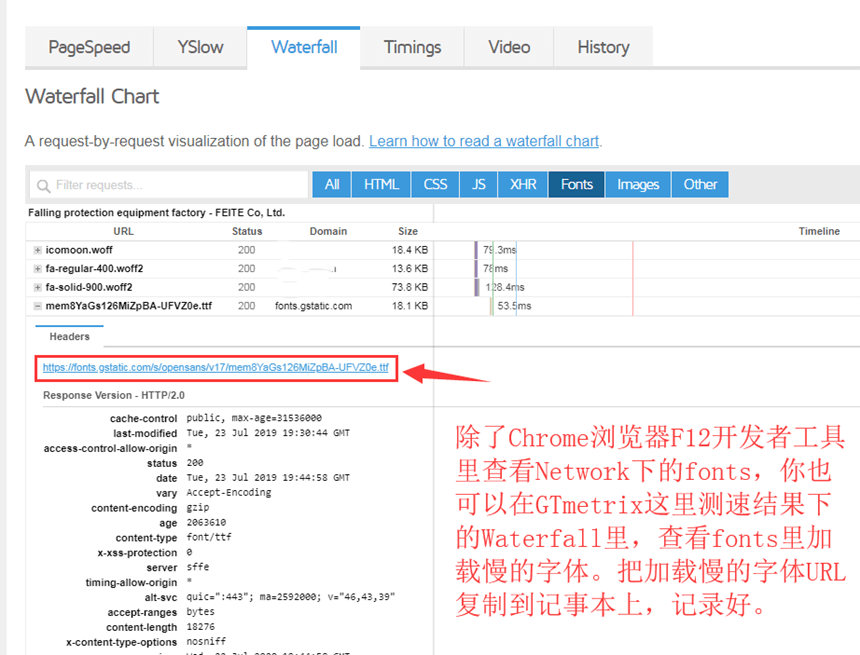
如何寻找需要加载的字体的地址呢?
可以用 F12 开发者工具,刷新网页,选择 Console,注意看哪些字体文件 Fall back,把 URL 记录下来,这个一般有时候没有。还是查看GTmetrix 测速结果里的 Waterfall 显示的加载慢的字体比较准。
然后根据插件 Exmaples 的提示,跟你本地网站上调用的主题的字体有关,就粘贴到 Local Fonts 的 Preload Local Font Files 里。
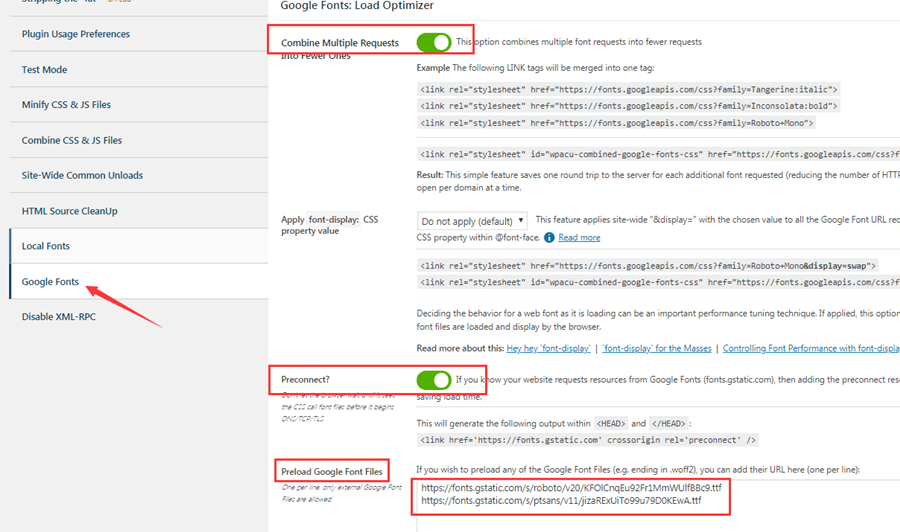
Google Fonts 字体的合并处理
如果网址是跟 fonts . gstatic. com 有关的谷歌字体就填写到 Google Fonts 那里,在 Google Fonts 那里,把 Combine Multiple Requests Into Fewer Ones 和 Preconnect? 这两个都开启。
基本上关掉TEST模式,更新所有功能后,你的请求都会减少几个,速度会得到一定范围内的提升,如果你的网站本来得分就很好,可能不会很明显。
等减少完后可以去测个速度,看看整体性能怎么样。如何测速可以参考下面这篇
文章目录[隐藏] PING命令网站测速 查看网页加载速度 国外网站测速工具 国内网站测速工具 新做的网站如果速 […]